网站设计就像时装潮流,总是不断的来来去去变化。 说到创建一个网站这将使一个专业的印象,你会一直做得很好保持一切的日期和趋势。毕竟,当你去面试,你不想看你最好的?如果你的回答是“绝对!“,那么,这里有5个重要的网页设计的技巧与你分享:

1、保持网页设计清洁和无杂波
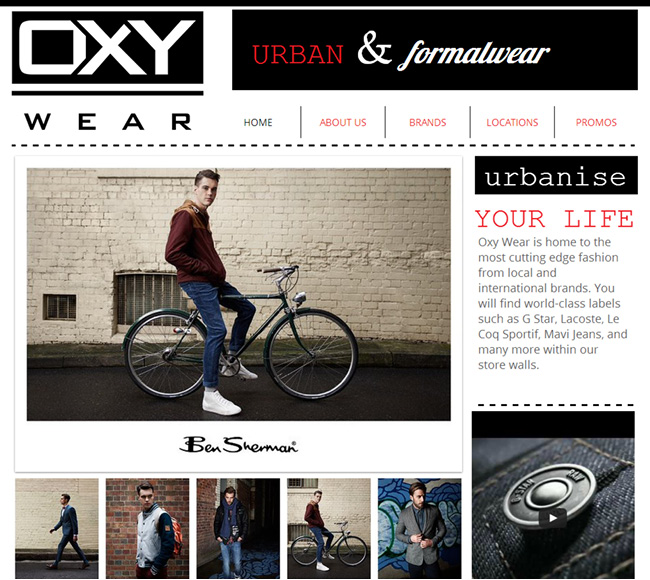
我们周围的世界变得很混乱,网络也不例外。广告,横幅,图标,标志,徽章,流行UPS,按钮,等等–有时候都有点沉重。为什么不给你的网站访问者从噪声和杂波休息吗?拥抱像平面设计和白色空间(你可以阅读更多关于这两个术语在这里)可以为你的网站访客的经验做的奇迹。试图让每件事情都简单化甚至最小的只有你最重要的内容,突出。有时少即是多。

2、网页设计前做一些设计侦察
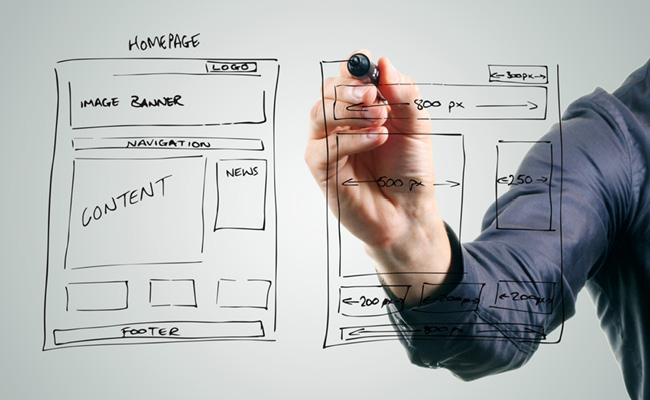
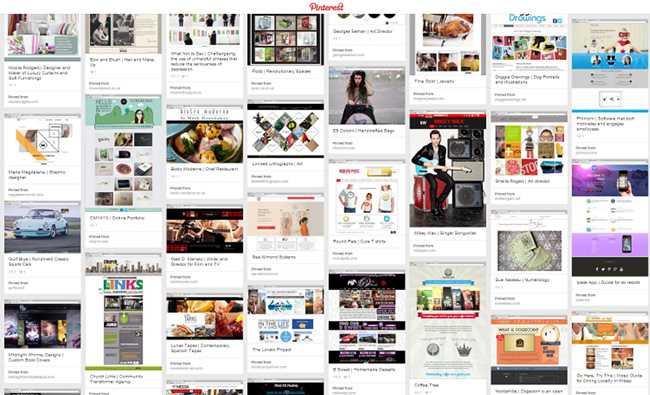
如果你正在读这篇文章,你已经在正确的道路上。但你可以拿你的研究更进一步,开始寻找一个特定目的的网站:找出你喜欢他们,你喜欢做一些心理或实际记录你要效仿自己的网站。看到了吗超长的页面将你的站点很好的工作吗?也许你真的很佩服他们的联系页面别人的方法。它可以是模拟使用箭头图标,点到一个重要的信息,小。不管你觉得吸引,想想你可以在你自己的网站设计方案发生。

3、网页设计要突出视觉层次感
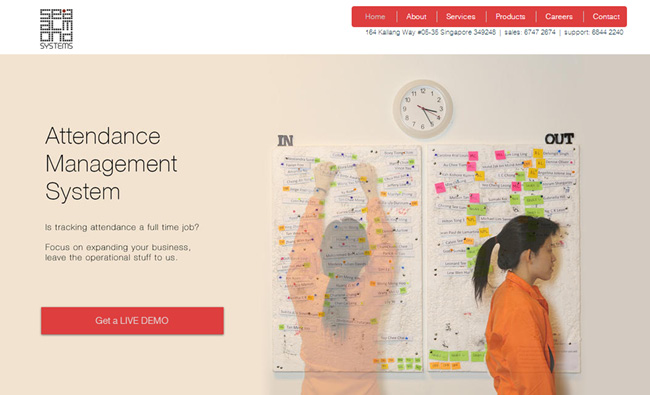
视觉层次,那是什么呢?这是一个术语,意味着在一个特定的模式,–模式,可以帮助你在你的网站优化的重要内容的Web空间我们的眼睛注意。例如,如果你创建了一个“立即注册”按钮,你可能想要尽可能多的人去点击它,完成注册过程。视觉层次告诉我们,眼睛移动从上到下,从左到右。这意味着你会得到最的眼睛在你的按钮在您的网站的左上角,和那些眼睛很可能意味着更多的点击。记住,只有把最重要的内容在这些令人垂涎的空间–如果你把太多的一点你的访客会不知所措,你不会得到你瞄准的结果。

4、网页设计要让文字容易阅读
文字是重要的。它有提供信息和回答问题之前,他们一直在问。说–不要让你的读者眯着眼睛看。有几个简单的规则,你可以坚持,会使你和你的文本中明确。
- 确保你的颜色一起工作。例如:把奶油色的文字在白色背景上要么会离开你的网站访问者头痛或使他们放弃继续前进。这些结果是不可取的–所以确保你检查你的文本的可读性。
- 不要使用超级小的字体大小。虽然它可能看起来很可爱,这是不可能的。确保你的读者不需要一个放大镜来找出你的消息。
- 站在你的字体。创建一个主题,开拓出一个品牌在您的网站贴字体不超过三–两甚至会更好。另外一点,一定要确保你选择的字体是读者友好,不要让你的访客知道他们读梵文。

5、好好利用你的网站的移动版本
什么是个好的专业网站,如果不是专业的移动设备上?在今天的世界上,零。不要绝望!WiX的网站建设者来充分配备了一个直观的移动编辑这是准备使用它的全部潜力。的变化,保持所有记住上面的提示和切换编辑和预览版本之间的变化,所以你可以看到你付诸行动。毕竟,你不想错过了潜在的网站访问者/用户/客户只是因为他们是在地铁上,你呢?

> >启发,让你自己的网站?看看我们的网站模板集合–他们都是免费的!