现在,2014年的夏天已经开始火热了,在这个火热的季节,你的网站是否已是开始火起来了呢?不要惊慌,我们总结了2014最新的网页设计趋势,也是每个网站设计应该考虑的。了解网页设计的最新趋势是一个好的开始,将有助于你的网站在这个炎热的夏天火起来。

Skeuomorphism平坦式的设计
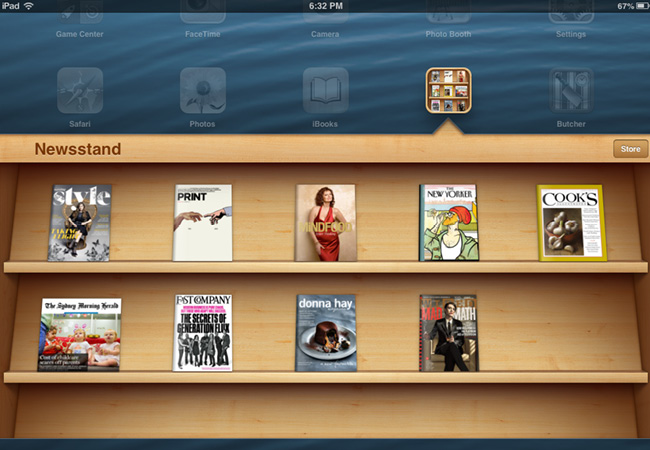
听起来令人困惑?别担心,我们会为你打破这些奇怪的话。平坦式是指设计,类似于现实生活中的物体。例如,当你浏览你的iPhone的报摊上你会发现它模仿一个真正的新闻站与木材纹理,大量的阴影和“真正的”杂志。

在iOS 6“报刊亭”是平坦式设计一个完美的例子
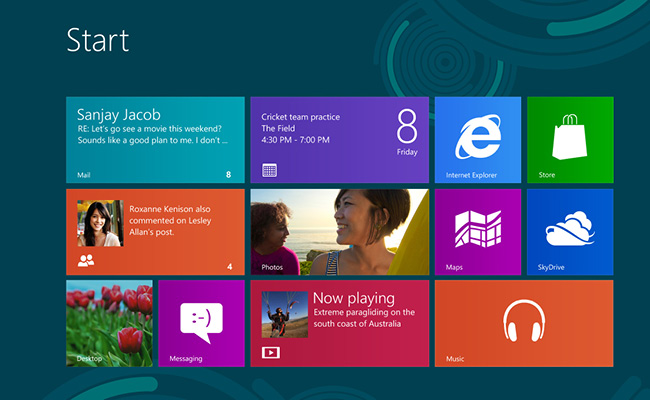
借壳已在过去几年里,由于苹果的iOS的巨大声望的愤怒,但大胆的设计革命,微软的“新城”的用户界面引入了一个新的方向–“平”的设计。平面设计指的是一种理念,鼓励简单,清晰和可用性。在实践中,这意味着剥夺了漂亮的3D纹理和阴影的同时保持赤裸的要点。
平面设计的上升是必然的。苹果最近重新设计ios7,拥抱一个更简约和平坦的设计,是“平”是在最终证明。

微软的地铁设计最初引发的平面设计发展趋势

在这里你可以看到iOS6的老借壳方式之间的差异与ios7新的平面设计
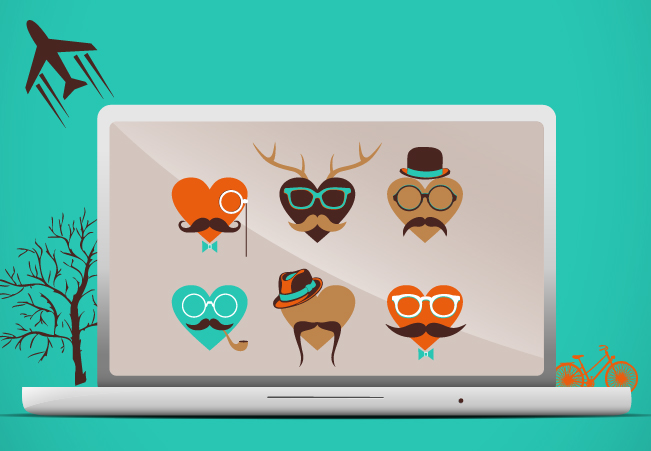
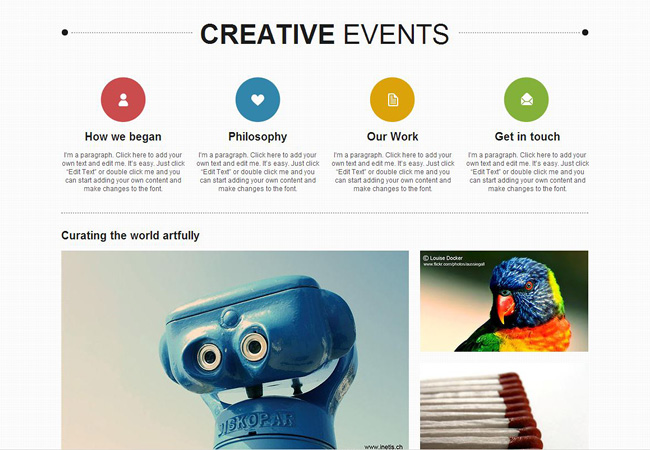
使用的颜色和平面图标
在这创新活动的网站模板对比色,已被用于不同的平面图标有效标定网站的各个部分。大量使用空白符(空白部分的布局–不一定是白色的!)也有助于分离和突出的图标为一个整洁,优雅的外观。

使用大的图像、文本和大的空白
另一个炒作的网页设计的趋势是非常大的图像,使用和联合大字体。这舞蹈工作室网站模板,使用两个雄伟的图像的舞者,巨大的文本行和简单的形状,以有效传达的舞蹈和运动的想法。通知如何布局使用空格和只有几元,贷款重点网站的主要信息。

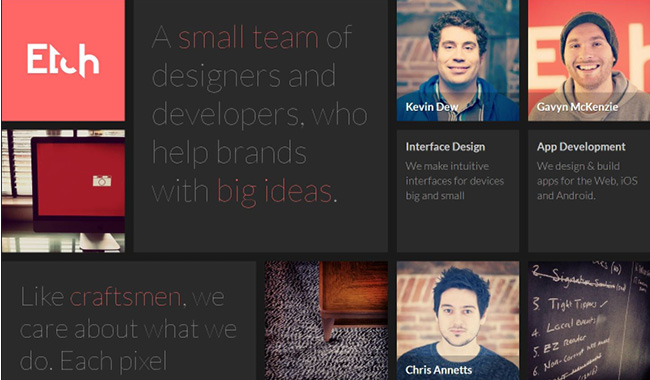
使用动态的网格布局
否认,微软的“新城”的用户界面已经对电网的影响很难普及。我们会看到更多的内容分为方形或矩形容器的大小不同,经常侧翻的影响。一些伟大的例子包括etchapps它使用一个动态的网格布局,创造一个时尚和髋关节的布局。

动态网格布局的例子可以查看下图

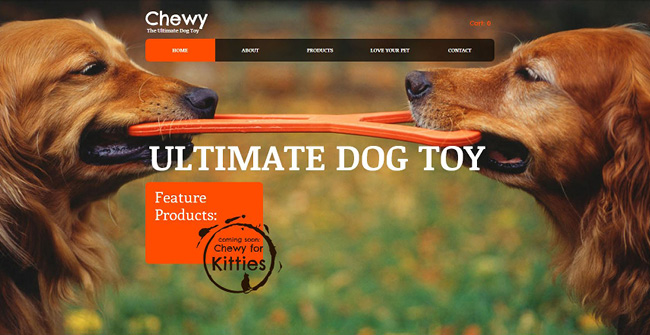
用大尺寸的图片作为背景
最后但并非最不重要的,使用大型图像背景的网站仍然会在时尚。这为设计网站的投资组合是特别理想,摄影或艺术组合和个人网站。利用你的着陆页的背景一个引人注目的照片,你帮助你的网站访客的你是谁或你的服务是什么立即连接。看看这个可爱的威克斯模板为了得到一个好的感觉如何工作。