在网页设计中,对目前的网站配色(Landscape of color)认真琢磨一下还是非常有趣的。大多数网站或多或少相同,但是颜色的设计搭配却是一个非常给力的工具。
我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的,但它同时也意味着千篇一律。这就像你文章中每一个段落的粗体。因此,当配色方案比较柔和的时候,它允许有更多的机会。
关注你想要的任何东西
许多网站都有一个基本的灰度配色方案-白色的背景和黑色的字体。(网页中)想让你看到的部分会赋予颜色作为强调。这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。

使用Vibrant,例如,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。
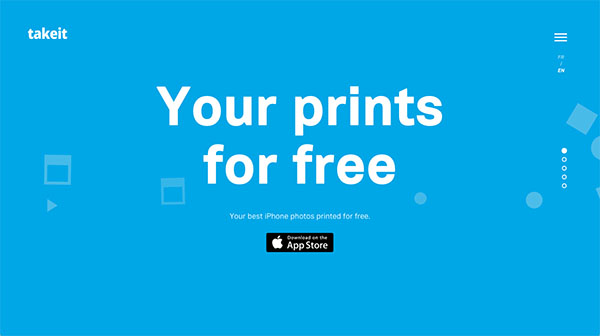
另一个例子是Takeit; 当你第一次登录他们的主页就看一个大大的蓝色背景。然而,其他的都是白色的。最前面并且居中的大标题会让你的注意力集中在中间。同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的APP商城的按钮。你可以看到是颜色如何指引用户的注意力的。

创造个性
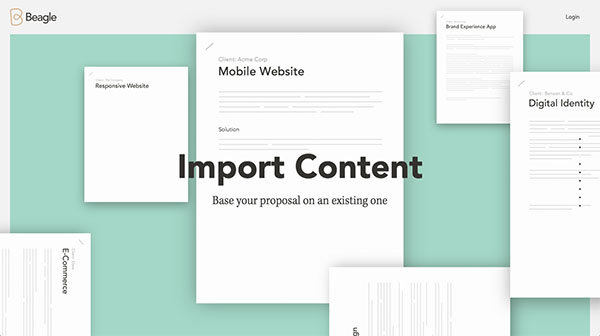
颜色是非常奇妙的,因为它可以设置一个网站或者品牌的语气和情绪。Beagle(很遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。当你向下滚动他们的主页时,你会看到棕色,炭色,绿色,甚至粉红色这样一些愉快的色调。世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。

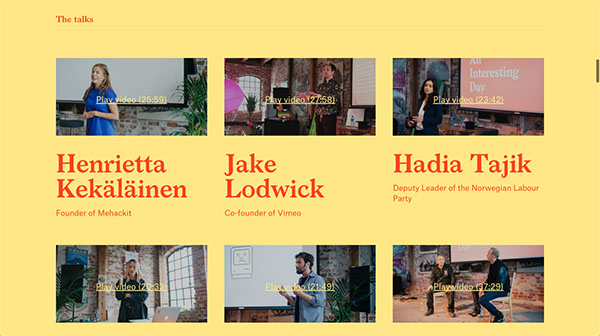
An Interesting Day 网站它特指“在奥斯陆峡湾(Oslofjord)的一个小岛上举办的一个不可思议的,为期一天的会议”( “a weird, one-day conference on a tiny island in the Oslofjord”)。当红色的背景和红色的字体在上面的是偶,你一定会有一种怪异的不同的感觉。这不是我们每天看到的东西。这看起来很好,但更重要的是这种配色方案传达了一种很明显的“怪异的”(weird)个性。


写一个非常重要的声明
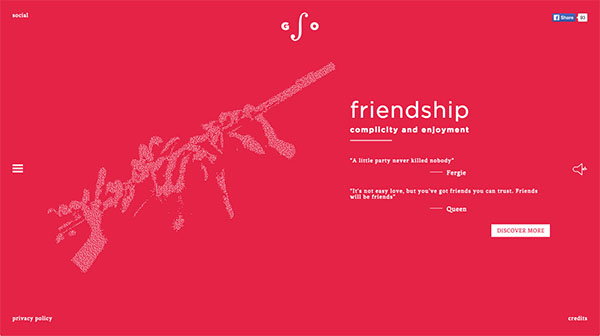
通过颜色做一个声明(statement)会很有趣。但你必须保证这个颜色很显眼并且能抓住用户的注意力。这很简单的说~。但对于语句来说也必须是一个很好的颜色选择。你不能只是随便选取了一种亮色,(反之)它的外观和感觉必须对整个页面来说具有意义和目的性。举个栗子,这是Gaga Symphony的登录页面。当你登录到他们的界面,你会被亮丽的粉红色背景所包围。这不是你期待的交响曲。相反,你觉得交响乐应该更优雅,你期待静谧的色调。但是,不是这一个,Gaga交响乐是充满活力,有趣和创造性的。因此,(其所使用的)桃红色(hot pink)是有意义的。

提供内聚(Cohesion)和流动(Flow)
颜色也可以指导用户使用流式页面。在上面的Takeit的例子中,她比较温和的准确指引了用户的注意力。颜色为了指导用户,它可以变得敏感(subtle)但不需要戏剧性(dramatic)或者过分夸大(over the top)。尤其当各种颜色之间开始紧密结合时特别有效。这基本就是品牌颜色工作的原理。
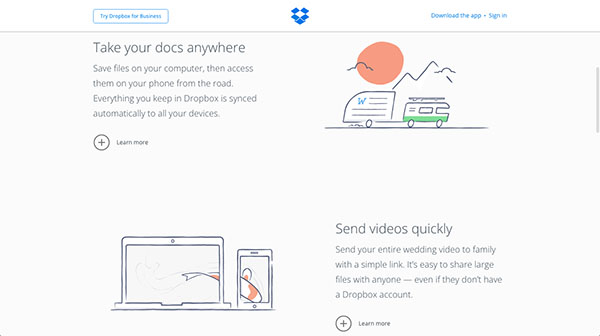
看Marvel或者Dropbox。他们APP的配色方案都使用了明显的蓝色,但是你看在它们图形中的其他颜色,像绿色,橘黄色或者红色,非常恰当的搭配在一起;这样就让他们变得有意义了。

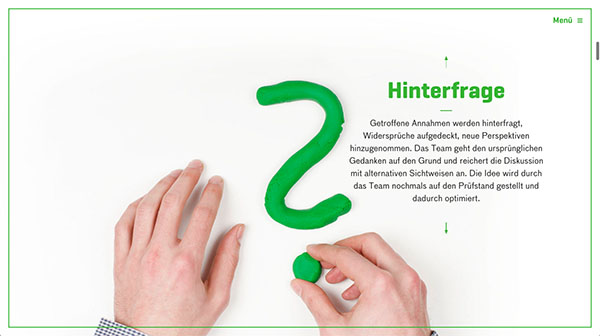
一个不同的例子是Innovation Project Canvas。他们使用了绿色来指引用户(操作)沿着他们的页面滚动。你不需要使用许多颜色来创建一个漂亮的流式页面;仅仅使用一种颜色也可以做得更好。Innovation Project Canvas仅仅使用他们的绿色就达到了极佳的参与指导用户的效果。

图片中的颜色
一个关于颜色的有趣的小窍门是通过图片去使用它。用户界面的基础不仅是给网站添加一些颜色而已。随着登录页面上照片背景和大产品图片使用的兴起,去使用合成的图片为你的设计带来色彩也是一个不错的主意。

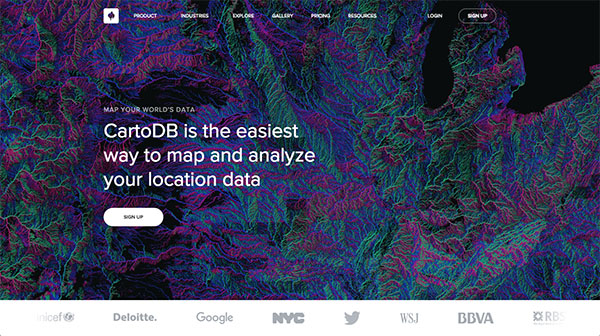
CartoDB 是一个能够让你将地理位置数据可视化的APP。(CartoDB是一个开源的允许你在web上存储和虚拟化地理数据的工具,这个数据库通过灵活方式让开发者更容易的创建地图和设计自己的应用。)有什么最好的方法可以炫耀它们的服务有多好而不是炫耀他们的地图有多美吗?那就是他们的主页。这是一个机智的方式去为他们的的产品说话,同时为他们的页面增加视觉兴趣和色彩。
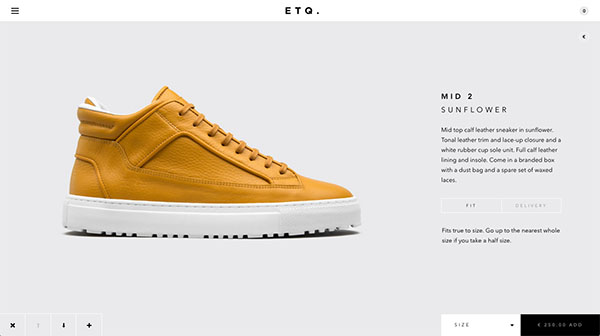
说到产品为它们自己说话,ETQ让他们的鞋子大大胜过了他们的UI。这个网站风格非常简洁,以最低限度去延伸他们的配色方案。他们把重点放在他们的产品上。尽管他们不是所有的鞋子都像例子中的一样富有色彩,但是要让他们的鞋子成为其设计中最大的颜色板块,仍然有一段很长的路要走。ETO真正的让鞋子脱颖而出。

谁需要颜色呢?
有趣的是看到网站没有颜色。有时候你不需要它(颜色)。网站没有红色,绿色或者蓝色也仍旧可以很华丽。灰度配色方案可以为品牌创建必要的外观和感觉以及发表声明。

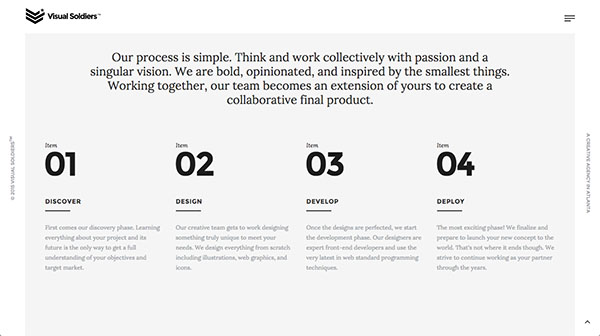
Visual Soldiers确实很好,没有颜色,就像Tomasz Wysocki’s portfolio。这两个网站有同样的优雅。因为整体缺乏色彩,所以他们反而抓住了你的注意力。你想在一个CTA(引起用户动作)或是一个链接中找到一些轻微的蓝色或者绿色的提示,但是这里没有。颜色的缺乏是这两个网站品牌的一部分。就算仅有黑和白两种颜色,他们看起来也同样的时髦和美观。
结论
就像你所看到的,颜色是非常强大的。如果你能让颜色做一个设计,它可以做到许多事情。颜色可以通过流和重要的声明指引用户的眼睛,帮助指导用户。颜色充满个性,也可以十分有趣。对我而言,我认为颜色,或缺乏(色彩),赋予了设计生命。