随着移动端设备的日益普及,使用移动端上网的用户也越来越多,随之做好移动端网站的用户体验友好性就变得非常重要了,所以这几年响应式的网站设计得到了大家的认可,因为响应式网站设计可以实现在不同的设备实现自适应。但是在响应式设计网站的时候,有时会出现一些错误,而且这些错误是可以避免的。下面就来分析一下有这些错误,一起来看看这些响应式网站设计错误你还在犯吗?

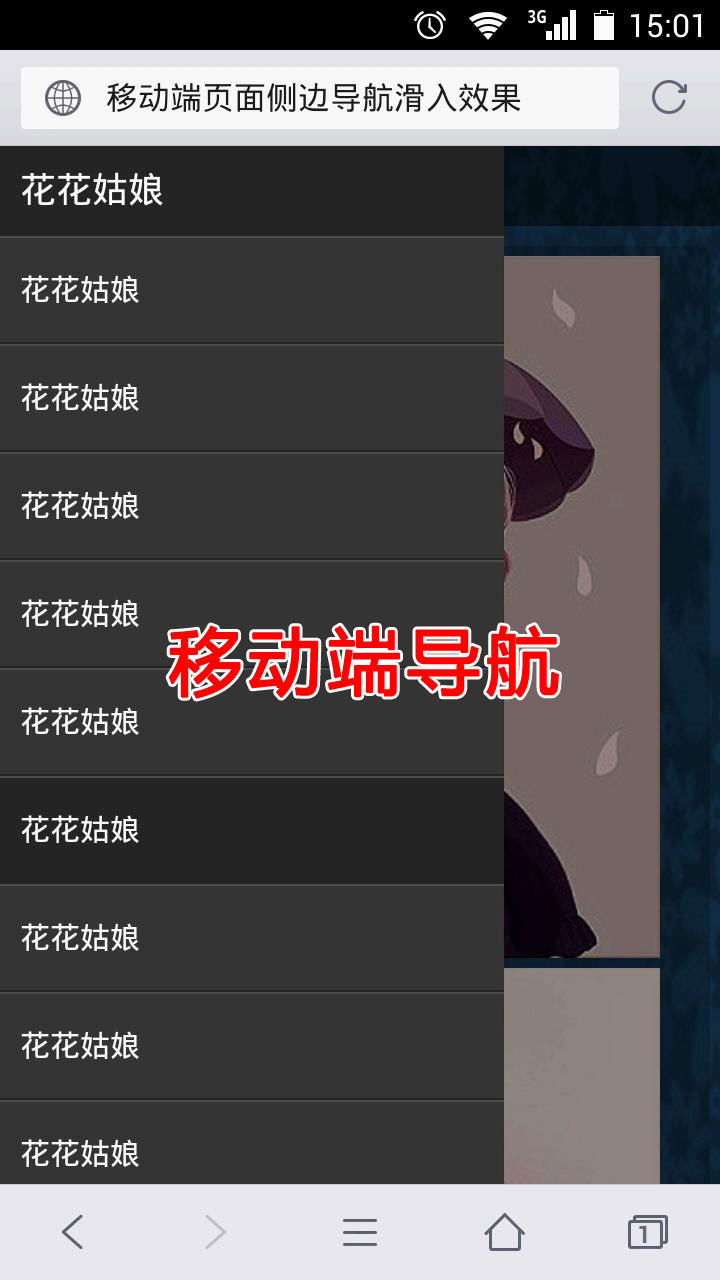
一、避免网站导航设计繁琐
针对移动网站的建设的情况,导航栏的设计可能会成为网站建设的绊脚石,所以很难避免不发生错误。而响应式设计的网站导航栏应该是根据设备类型来选择导航栏的。因为没有一个导航栏可以适应所有的移动设备。很多时候,站长会将导航栏设计成垂直系列的菜单,特别是对比较小的移动设备上。但是导航的设计并不是根据屏幕大小设计的,导致整个网站的用户体验非常差。

二、避免首先考虑桌面版设计
不容否认虽然近几年移动端用户增长迅猛,但是PC端网站还是占据重要地位。所以,不少站长容易犯优先考虑桌面版设计的错误。从感觉上来看,站长将桌面版本的网站设计成可以专门针对不同设备自适应是非常简单的。但是这种做法本身是错误的,所以会导致后面出现更多的错误。优先考虑移动端网站的设计可能需要一定的时间的,因为在一开始会遇到很多问题,而且在内容的取舍上也是非常困难的。但是这种做法对网站的设计非常好。对此我们不妨先针对一小部分的设备做响应式设计,测试过完美了,再向更多的设备完善网站。

三、避免网站页面加载时间过长
对于PC端网站而言,由于宽带的普及、网速的普遍提升,快速打开大多数网站已经不是问题。即使是网站的设计中采集大量的素材来建设网站,但是大多数移动终端使用的网络是2g或者是3g,而且收费比较高。如果你将电脑版本的网站直接设置为移动网站,那么网页加载时间上一定会翻倍的。而移动端的用户是非常没有耐心的,即使是几秒钟也不会去等待,那么用户就会离开你的网站。

四、避免对网站内容进行隐藏
移动端设备通常情况下空间没有PC端那么大,所以移动网站受到空间的限制,在内容以及图片的运用上要比较谨慎,要选择一些合适的内容和图片。但是不能因为这一个原因,而去对网站的内容进行隐藏。因为即使通过css布局隐藏了一些内容,但是在加载的时候还是会加载出来,虽然对于用户体验没有直接的影响,但是很可能会影响页面打开的速度,对于搜索引擎来说也是很严重的。

五、避免网站设计的很糟糕
无论是什么网站设计的很糟糕,那么这样的网站将不会得到客户的认可,也就是没有什么实际意义,做为响应式网站的移动端设计,不应该仅仅是将桌面版本的网站压缩成移动网站,这样的网站在设计上必是很糟糕的,对用户体验来说也非常不友好,最后会导致用户抛弃网站。而在移动端有限的空间内有针对性的设计一个漂亮的的界面是非常重要的。

小结:以上就是响应式网站设计的过程中最容易犯的错了,这些响应式网站设计错误你是否还在犯或曾经犯过呢?我们在设计响应式网站的时候要尽量避免才行,当然基于该类型的网站流行才不久,所以还有很多对用户体验不友好的地方需要我们改进,欢迎大家共同交流哦。