当为你的网站选择图像,调整到目前的做法和发展趋势,并不是一个坏主意。有不止一种方式将图像转化为您的网站和任何 选择你将 对 用户的经验,以及他们的购买决策 直接影响。

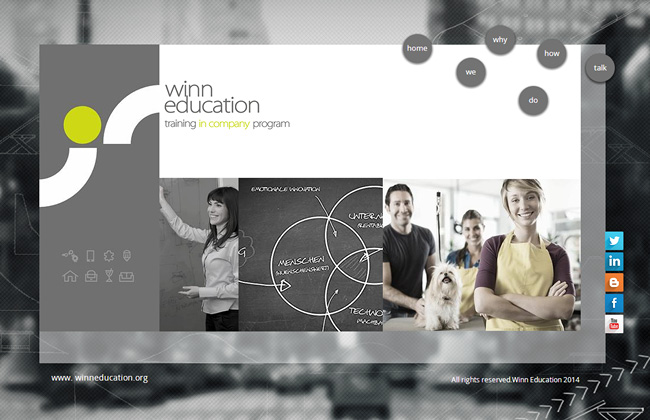
一、使用单色图像
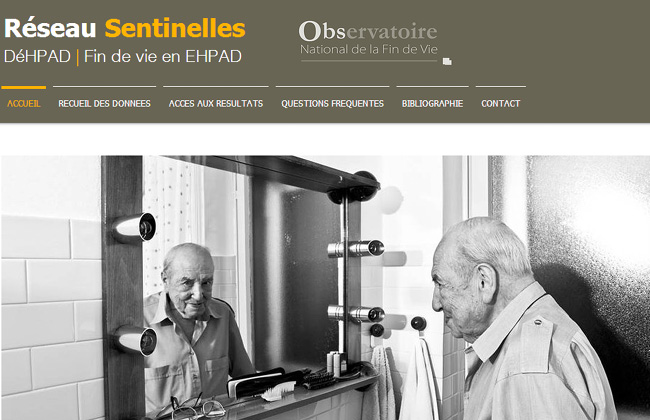
彩色简约的方法是目前比较流行的Web设计师。经常有黑色和白色的,单色的调色板也可以参考其他色调和色彩,但他们专注于一个特定的颜色,而不是一个丰富的色彩组合。单色视觉效果的网站尽量保持干净、光滑的外观是特别有效的。他们创造一个平衡和轻松的样子,因此有助于引导观众的注意力吸引到网站的内容层次。

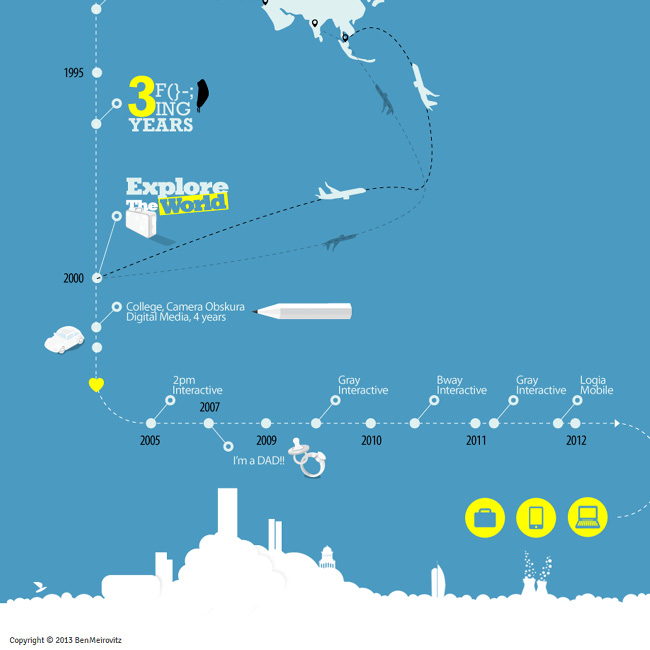
二、体现智能信息
图像,讲述一个故事或传输有用的知识是网络设计一个功能强大的工具,今天。图表,因为他们通常是已知的,是在一个简洁有效的方式包装内容的重要方法。结合文本信息可视化的强度,图表是最好的两个世界,游客们不是去通过段落文本阅读更多。

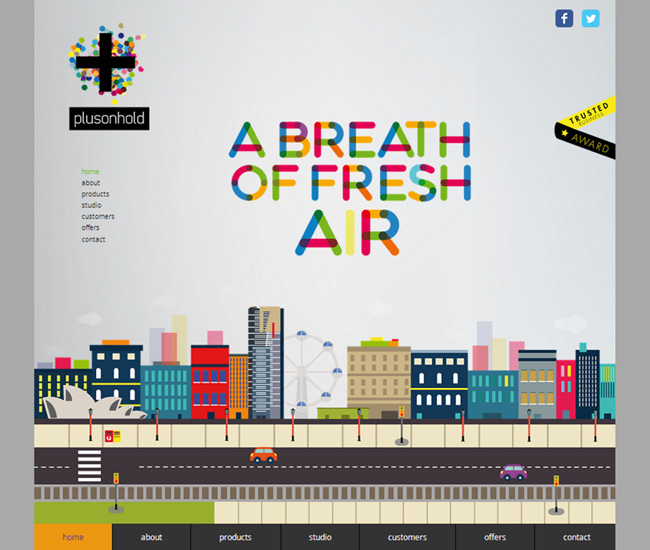
三、大英雄的地区
我们不知道为什么大部分空间的网站–空间你立即通知前当你第一次加载页面–被称为“英雄”地区,但这比其目前作为向图像使用不重要。大英雄的低密度区的内容。而填料为许多视觉元素和尽可能多的文本中的一段,这一趋势宣扬对间隔了英雄的地区,创造一个连贯的视觉信息,遵循简单。它取代了动态滑动画廊与一个固定的图像在试图减少对站点的布局噪音”。

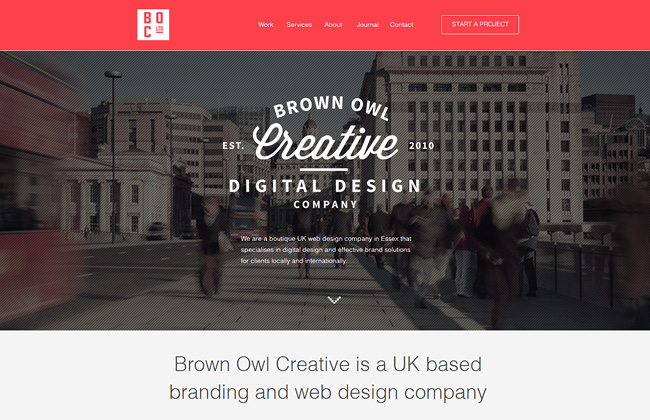
四、实际运用效果
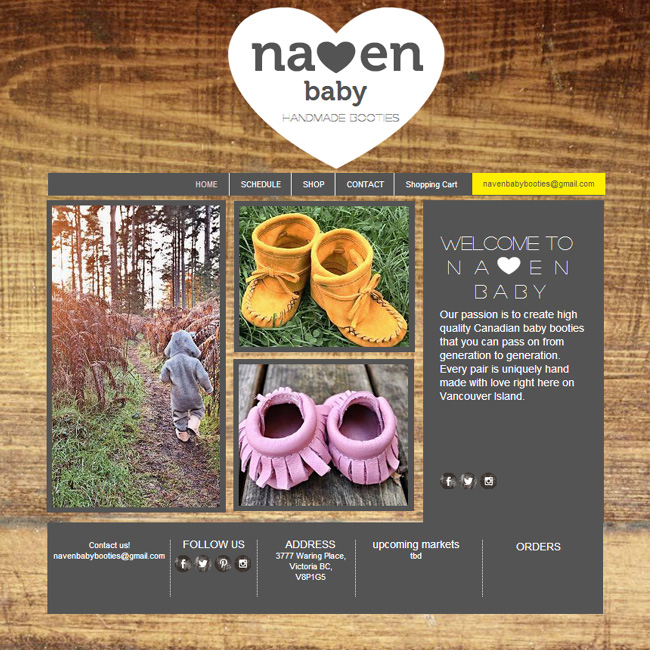
市场,精明的消费者和用户今天生病了的图像,提出了一个想象中的幻想而不是现实生活。假构成美丽的库存模型变得非常便宜。用户希望看到的人和事,就像他们知道自己的生活的人。这类网站上的摄影作品产生熟悉感和信任,不能提供股票图像。

五、可以操纵图像
Instagram已经有将近四年了,但其光滤波器的在线图像变化的影响仍然非常强。梦幻般的,模糊的,复古风格的图形都是在网上,并且他们是强大的时候,作为网站的背景或标题图片。为了方便用户对维克斯,WiX的网站建设者装有先进的图像编辑包括各种各样的滤镜和效果。操纵从来没有这么简单!

六、使用矢量图形
这一趋势具有技术背景,但它仍然是重要的审美价值和。没有特定的书呆子的细节,它足以说,常规的图像是基于像素的,而向量图形是基于笔划。这听起来可能并没有显著差异,但它确实影响图像的质量和它的加载速度。除此之外,技术优势,矢量图形是视觉上不同的,因为他们经常被用来创建数字绘图的效果(下面的屏幕快照是一个极好的例子)。所示的外观和矢量图形的感觉是完美的背景图像或装饰您的网站的固定区域,如页眉或页脚。创建和编辑您会需要一种特殊的编辑的矢量文件(这里是一个好的 ,你可以免费使用),并确保你保存为JPEG在你上传到维克斯编辑器。