最近,有一种更柔和的设计趋势正在兴起,尤其是在网站建设项目中——波浪线或我们称其为“软线”。这种趋势在视觉上可能比较简单,通过背景单一的“柔和”的颜色主导,我们可以很直观的看到一个曲线和波浪的转变。
更轻,更柔和的元素可以唤起设计在整体上的不同感觉。而且有一点特别好的地方是,波浪和柔软的线可以以很多不同的方式呈现,使每个网页设计在感觉上就完全不同(基于它柔和以及多变的特征,它对设计的影响几乎是潜移默化的)。
接下来,我们将通过几个典型的案例,来看看在网站设计中的波浪线和“软”线元素的趋势。
1、强调元素

当矩形和圆环不太适合你的项目的主Key或者说主题的时候,斑点和波浪可能是一个很好的解决方案。对于在一些较大的元素中需要被强调或注意的特定的细微斑点或元素,柔软的线将起到一种类似指引的作用,它可以引导用户在整体的网站设计上“定位”到那些更重要的信息或元素。
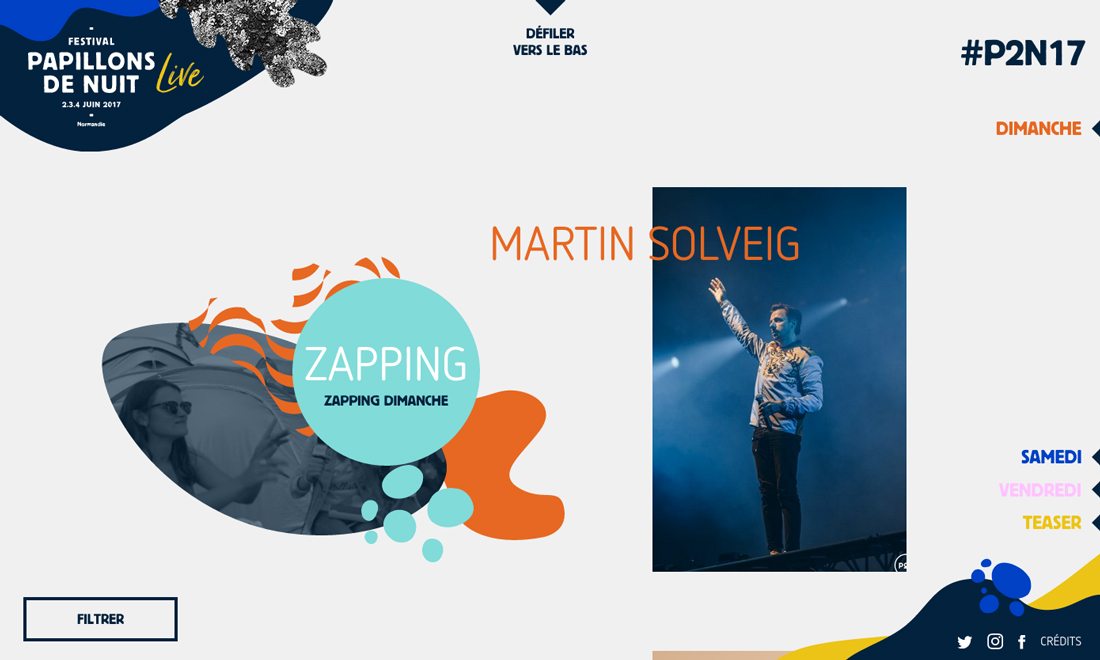
在上面的Papillons de Nuit festival的网页设计中,你可以很清楚的看到它在使用波浪来突出事件的元素。以波浪作为基础的元素在浅色背景上铺开,每个波浪都包含一些特殊的东西:顶角的动画,“切换”元素包括多个波浪,底部角落的波浪则负责将你引导到社交媒体。通过滚动,更多的波浪和软纹理将有助于把整体的网页设计中的照片和事件信息连接在一起。
这种设计可能对电子商务类或金融机构的网站来说太过了,但它对于包含事件的页面来说是一个很好的解决方案。外观上保持有趣,更能吸引人的注意并在浏览过程中保持一种轻松的心情(所有元素都有助于推动事件流动)。
2、为行动吸引眼球

极简风格设计方案和平面插图仍然是流行的设计元素。而在次基础上添加波浪元素可以帮助你了解设计的特定部分,包括号召行动。虽然你还可以通过使用箭头或三角形元素完成此操作,但波浪元素可以提供一种更柔和、更微妙的行为指令。用户不觉得他们是被迫进入可点击的元素或消息。
Recruitz在其网页设计中使用波浪来创建行动呼吁并且将其作为屏幕底部的推荐信息之间的分隔。通过柔和的分配和间隔可以帮助眼睛轻松地在元素之间来回移动,并在元素之间产生深度,这样的设计永远不会显得平坦(同时,明亮的配色方案也很有帮助)。
3、带有波浪元素的插图

虽然波浪元素在特定的背景中产生的影响力可能过于独立,但它们完全可以并入到插图中。尽管这种较柔和的感觉与许多已经很受欢迎的硬线和极简化图标有些不同,但结果是用户可以直接进入简单视觉效果,而不会有太多的“额外”信息或元素干扰他们。
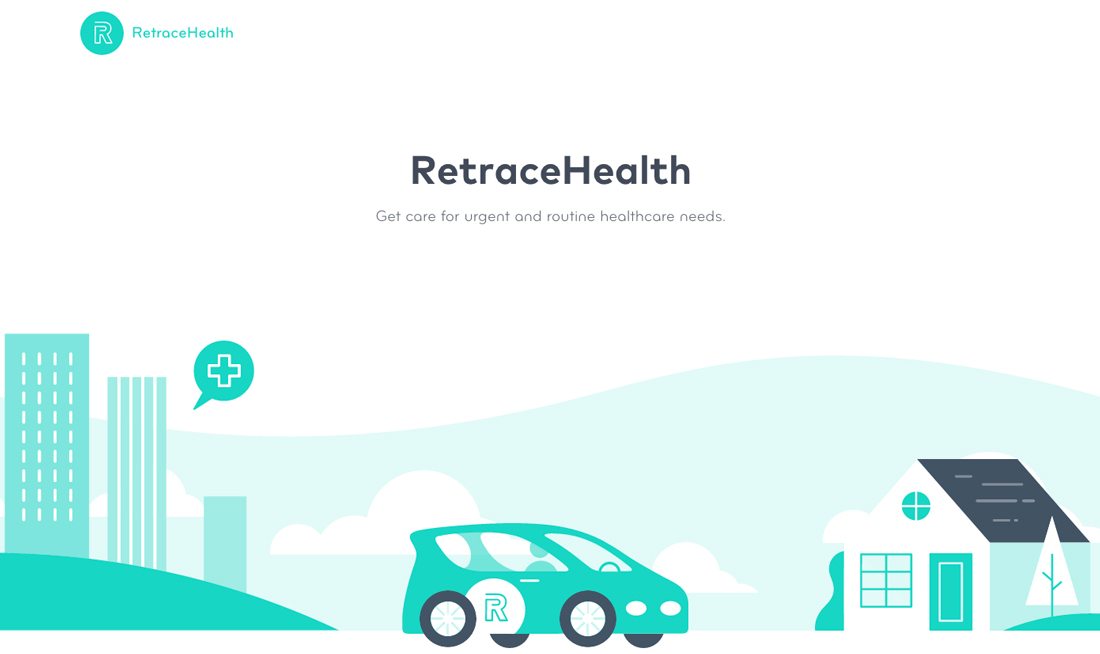
波浪同时也可以帮助创造更柔和的空间。Retrace Health在其网站设计中通过天空和背景的交互动效,来提升整体网站的互动性和空间感。通过波浪的衰退和流动来增加或减少图像和标题之间的空间,有助于将注意力吸引到这个空间,通过对元素之间的空白量进行微妙的改变。
4、使“硬”线平衡

波浪可以做的不仅仅就只是作为一种单纯的波浪,波浪也可以作为背景元素,以帮助平衡在设计上使用的“硬”线或视觉计划中的其他元素。如果你对美学过于苛刻,或者需要平衡才能正确的话,那就考虑通过波浪式的元素修复。
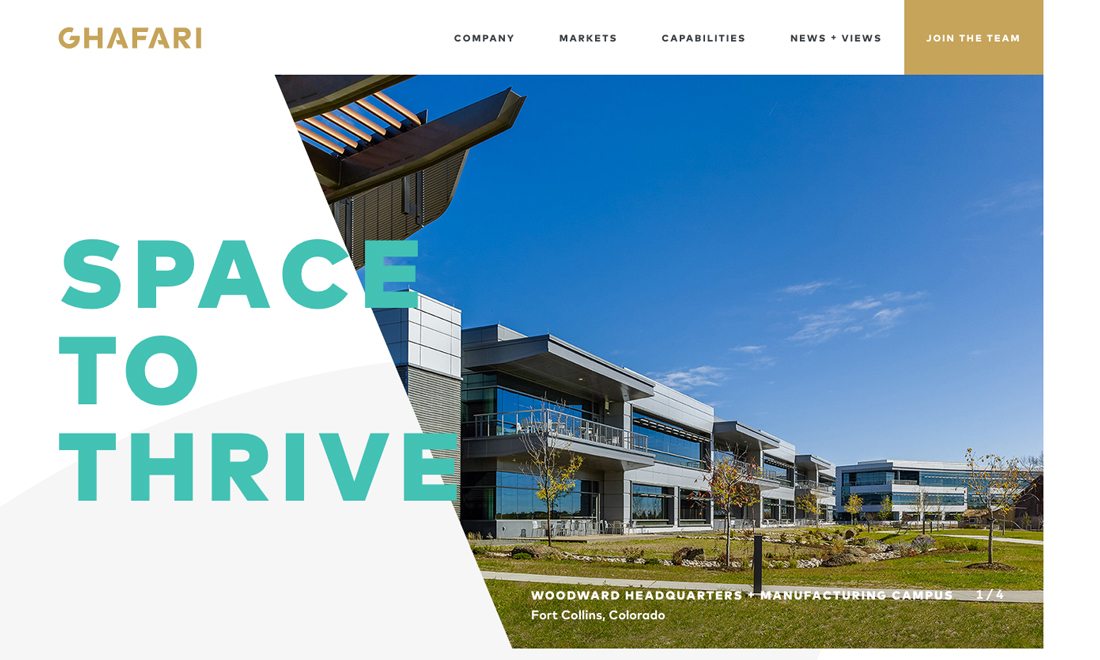
Ghafari的网页设计中 包括一个微妙的波浪,如果不仔细看你可能很难发现。你的注意力很容易被页面上有趣的照片形状,明亮的彩色文字,甚至顶部的金色按钮缩吸引。但是,这些元素 是通过一片灰色的波浪把它们整合在一起的。波浪平衡了较重,较粗糙的形状,使设计不会发生偏移或偏离。它很简单,几乎完全和背景融为一体了。
这个技巧很重要。不是所有的设计元素都是必要的或者将告诉用户一些什么。有时,设计元素更加隐形,但起到支撑作用,来帮助项目保持平衡,建立正确的感觉。
5、建立背景分离

波浪和软线似乎是一个可以使基于材料的分层设计看起来有点不太公正的元素。不同于规则的圆形或矩形用于层或基于卡片式的元素,基于波浪元素的背景可以创建相同类型的分隔。与其他示例一样,最终在视觉的表现上会使整体稍微轻一些。
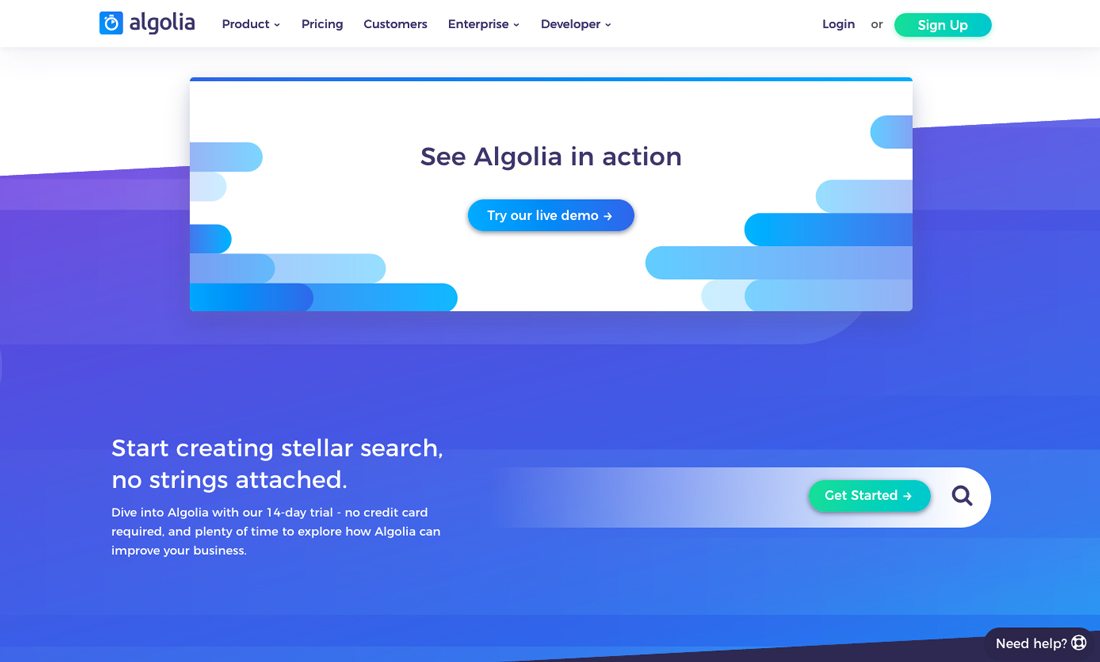
同时,波浪也可以与另一种趋势——渐变配合。Algolia在它的网站设计中就使用了这两个的“结合体”,在视觉上做了一个很好的示范。该设计尽管使用了多种效果,但整体感觉很简单,易于阅读。
6、创建动画

当你想到“波浪”,第一个在脑海中关联的大概就是海洋了。当我们提到这个趋势的时候,一个标准的波浪动画,直到最后一定是会让你有这种这种逻辑关联。它是对波浪的使用的最好的一种方式。波浪动画可以模仿海洋的节奏和自然流动感,创造舒缓和谐的视觉效果。
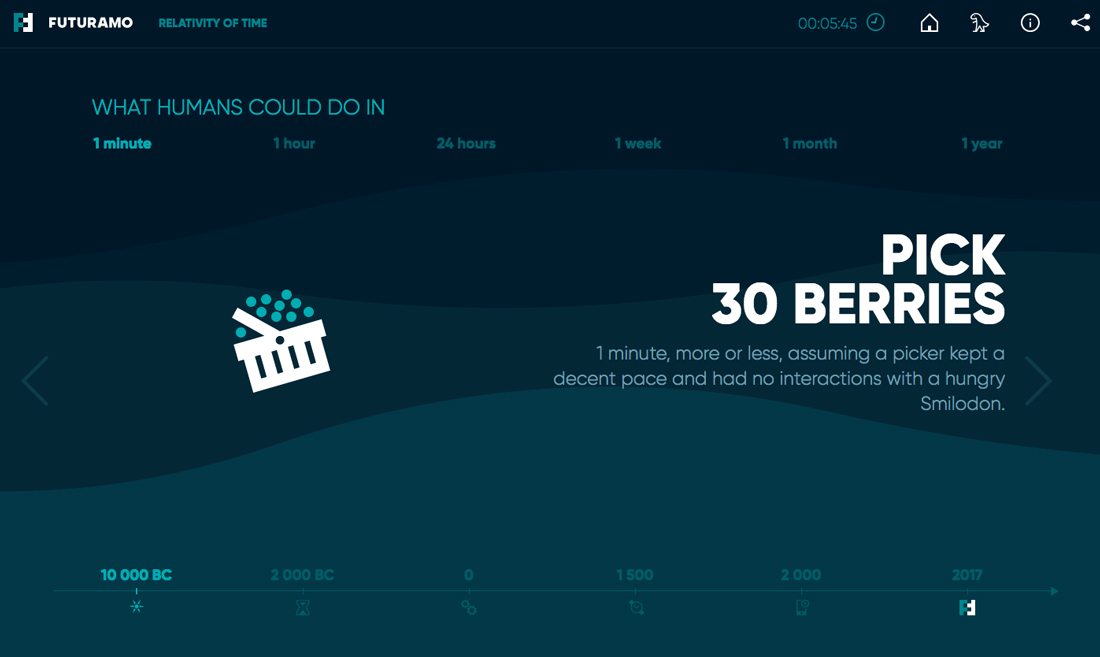
Futuramo在它的Relativity of Time站点的网页设计中做到了这点。背景波浪彼此无缝地流动。它们很简单,并且以自然的方式移动。唯一的不同在于,波纹的流动实际上与屏幕上的内容无关。它们只是在用户浏览内容进行移动时,营造一种平静的场景体验。这个例子展示了如何用一个简单的视觉主题来吸引观众。内容和设计中故事的时间方面,也很好地连接起来。
总结
具有更多曲率的线条为项目创造不同的运动和情感。将曲线简单地添加到直线中可以改变整个项目的感觉,使其不那么严肃和坚硬,可以显得更有吸引力。用户似乎很容易被吸引到这些元素中。 你对波浪和软线感觉如何?