Neon色很难使用的主要原因之一在于,它并不是能够和任何类型的网页设计“兼容”而不起冲突。它们在现实生活的应用往往更多的集中在标牌和霓虹灯的使用,所以,除非你在项目中认真考虑和实施,否则盲目的使用Neon色可能给你的网页设计带来重大的问题。今天,我们将研究如何在你的设计作品中正确有效地使用Neon色,通过案例说明,希望可以帮助你充分利用这些大胆,明亮的色彩。
1、使用柠檬绿

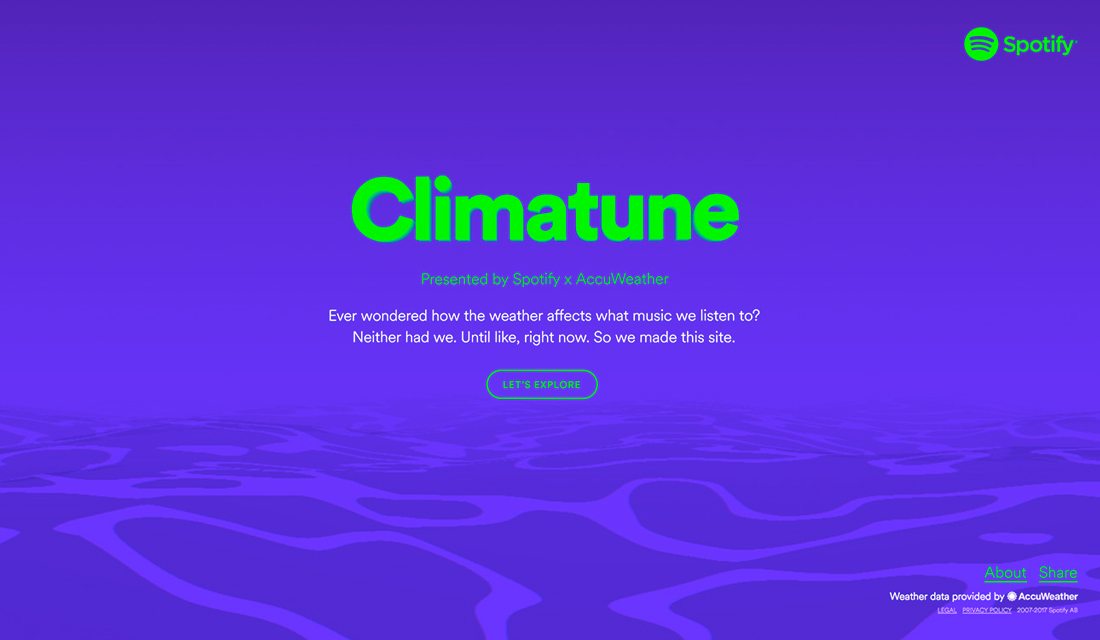
“石灰色是新的一种中性色”,我不知道这是否是真的。 但是在实际的设计中,我想这也是为什么这种色系可以添加到到几乎任何调色板的原因之一吧。当这种色系加上Neon色以后,我觉得上面的判断所言非虚。在深色的背景上使用石灰色系和Neon色可以创造即时的影响效果。这种搭配产生的颜色组合很有 趣,足够吸引用户深入了解你的设计。通过添加Neon色来强调页面中最重要的文案内容是一种简单的方式,小面积的使用不会影响整个设计中的其他视觉部分(网站设计中对于Neon色的最大争论之一似乎是它们在视觉上总给人一种在闪动的感觉,对用户而言这可能是令人震惊的,当然,这有好也有坏)。
2、不要使用过多色彩组合的Neon色
虽然一些明亮的颜色可以通过搭配创建一个整体的配色方案,但是Neon色不适合这项“定理”。大多数Neon色在亮度和饱和度方面都具有相似的颜色值,并且在屏幕上看起来都很相似。这可能会引起用户对对比度和可读性的重大关切。
3、颜色主题要大胆鲜明

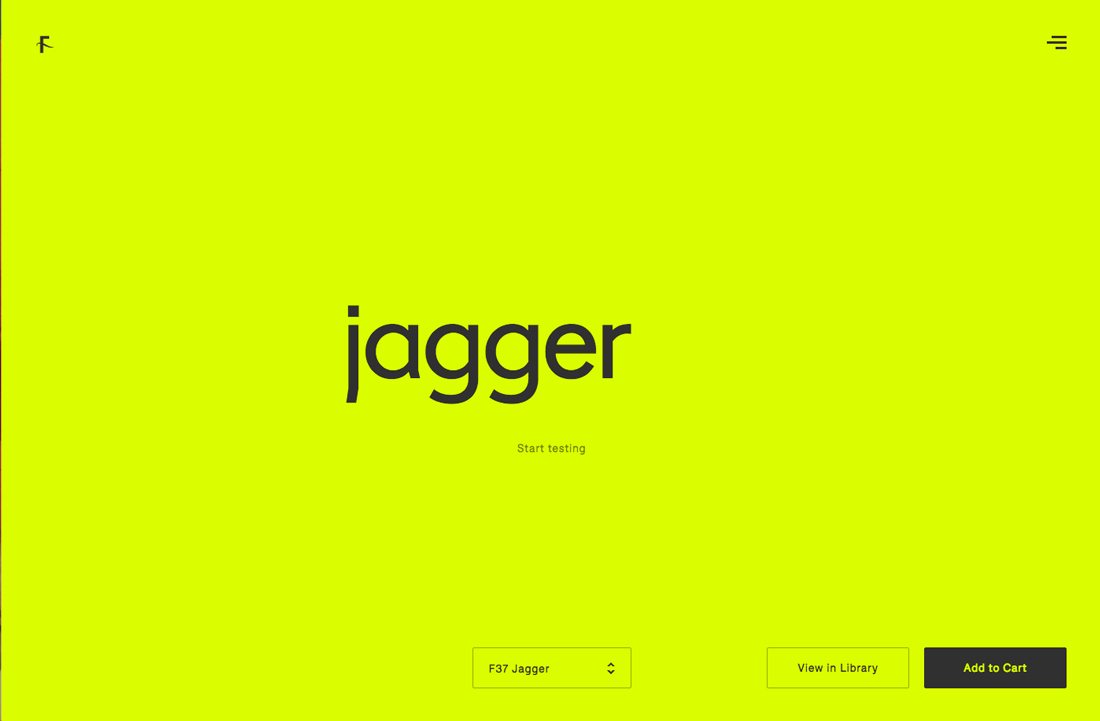
单一的Neon色在网站设计中其实并没有想象中的那么难以应用,诀窍之一就是尽可能使它大而突出该部分。用户经常遇到空间感很弱的设计,而Neon色可以产生很大的空间影响。当然,上面的诀窍也有一定的风险,你只要小心的把屏幕上的其他的所有内容保持在极简的状态就可以了。选用黑色的文字和尽可能少的使用其他不相关的元素。
4、不要在白色背景上使用Neon色
你要把Neon色视为白色的“宿敌”,在这方面,切记他它们是不相容的。屏幕的光线以相同的方式显示白色和大部分的Neon色,所以大部分使用Neon色的文字或元素在白色背景上几乎无法读取。所以,尽可能的避开它。
5、将Neon色品牌化

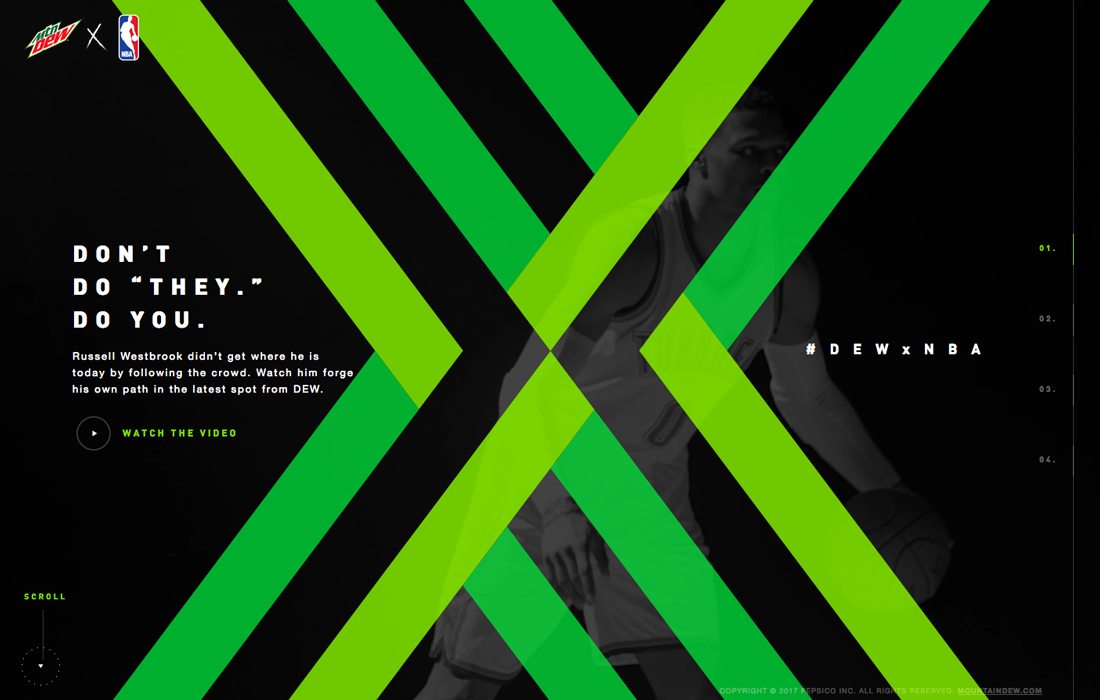
一些品牌使用Neon色作为他们的配色方案,当然,不要偏离你的意图——使网页设计更容易。视觉存在应该与Neon色一样大胆。如果Neon色是你的品牌标识的一部分,例如上面的Mountain Dew,不要羞于在你的网站设计上使用它。你完全可以通过它拥有一种将其推向前列以及体现自己品牌性个独特性的设计。视觉差异化将有助于将设计与其他网站风格区分开。
6、不要结合其他的效果
Neon色本身就是一种非常引人注目的设计技术。不要在添加其他的设计技巧或元素使得因为其他的影响而显得混乱。如果你之前不小心采用了反方向的“技巧”,你可能最终会得到一些完全压倒一切的东西——最终导致你的用户流失。
7、使用Neon色作为强调

Neon色主题的线,标记,按钮和其他强调或号召性用语可以帮助设计给出一个特定的元素标识。在其他元素中通过添加Neon色调,以创建一个重点,或使用Neon色将用户的注意力从设计的一部分吸引到另一个部分。请记住,往往使用的Neon色元素和背景之间存在的对比度越大,效果越佳。这也是为什么霓虹灯通常在黑色背景下最有效。
8、不要在内容文本中使用Neon色
大多数时候,使用Neon色的文本在可读性上是一项挑战。偶尔使用大胆的颜色来突出小部分字体本身是没有问题的,但通常我们应该避免任何在可读性上可能会造成困扰的任何技巧。
9、让色彩“发光”

Neon色最初的目的在于,希望颜色的设计通过光线效果达到一种不同的视觉,如霓虹灯。创造一个现实的霓虹灯效果,使应用于网站设计的Neon色在平面上看起来也能勾发出与物理霓虹灯结构相同的光和触觉特征。
但是这一点你需要掌握好它们的平衡度,不要太疯狂与发光的效果,因为它们有可能变得华而不实。然而,简单的发光可以以更现实的方式将Neon色元素与现实生活关联。创建“发光”的另一个方法可能是使用简单的动画来增强光在扩散运动中的颜色变化。这种在颜色上的迭代和变化可以帮助引起注意,同时创造一个逼真的效果。
10、不要使用过于“碰撞”的调色板组合
Neon色不能随意与其他颜色混合。大多数使用Neon色的网页设计不会使用其他颜色,除了坚持使用的黑色和白色以外。这是因为一个明亮的色彩和一个更典型的调色板之间的对比可能会让人失望,使用户感到陌生和脱节。
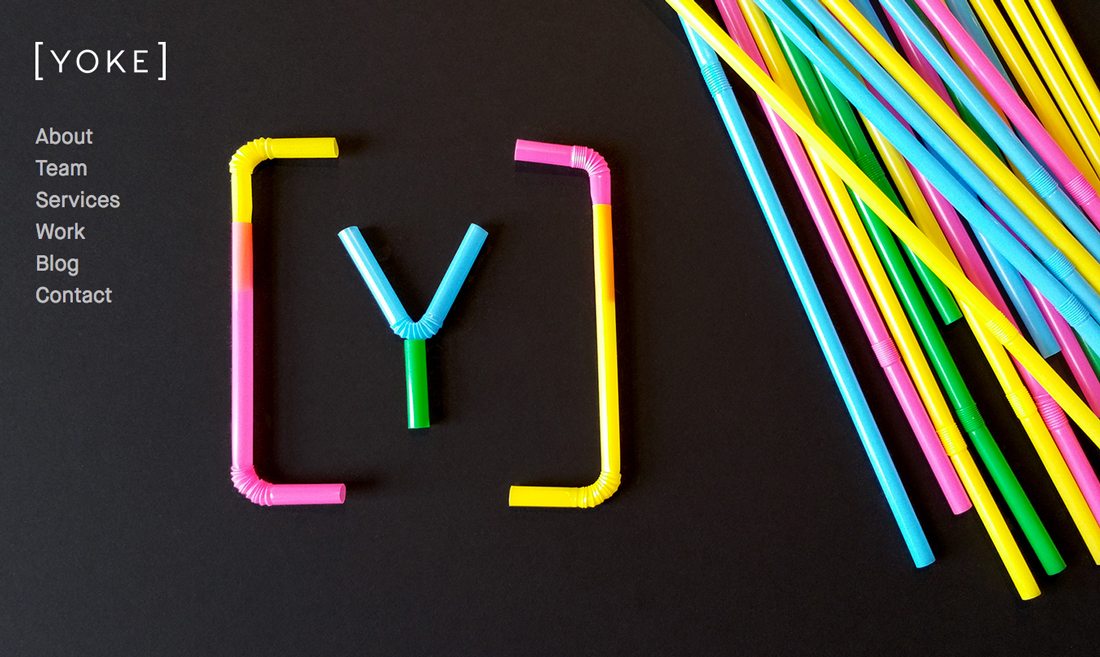
11、使用带有Neon元素的影像

Neon色只是你在设计中创建的元素。包含该元素的图像也可以为设计添加有趣的火花。真正的Neon色元素,如照明,由于光线过于明亮可能很难捕捉到合适的照片或影像。你可以尽可能选择那些自然并且合适的Neon色元素的图像,如上面的Yoke,通过在其网站设计中使用彩色吸管的Neon色组合,来创造相同的感觉。保持图像的简单性,在其选用上使用在设计中创建Neon元素相同的空间和对比度的概念。
12、不要设置不适当的心情
Neon色通常代表有趣,好玩,以及有点叛逆。小心不要使用它们在不一样主题的内容某一避免造成错误的心情氛围营造。虽然使用Neon色可以增加视觉兴趣,但不能用于每种类型的项目。
13、调整色彩混合

你完全可以搭配一种只属于你自己的Neon色组合!通过调整饱和度和亮度以创建你自己的风格。你可以为品牌颜色设定一个时髦的概念,或只是混合一些色调足以吸引你的用户。不要被困在现在流行的Neon色组合,这里仍有很大的补充和设计空间。你完全可以玩转代表明亮的Neon色。当然,Neon色不仅仅只包括绿色,黄色或粉红色。Neon色的选项可以来自几乎所有的颜色与亮度。
14、不要强迫它
Neon色不应该被迫使用。如果你开始尝试在你的项目中使用Neon元素,但不幸的是不管你尝试多少中方式,它总是不能达到你预期的效果和作用的话,放弃这个想法。不是每个项目都适合使用这项技巧,同样,每个人的设计品味都不同。
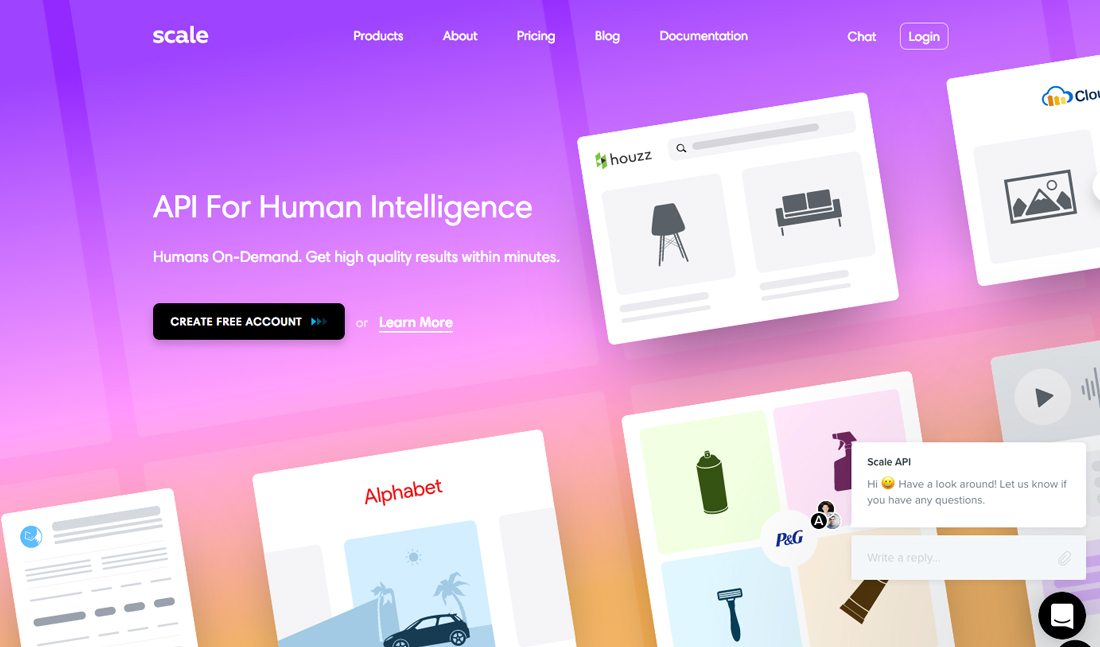
15、使用Neon色背景

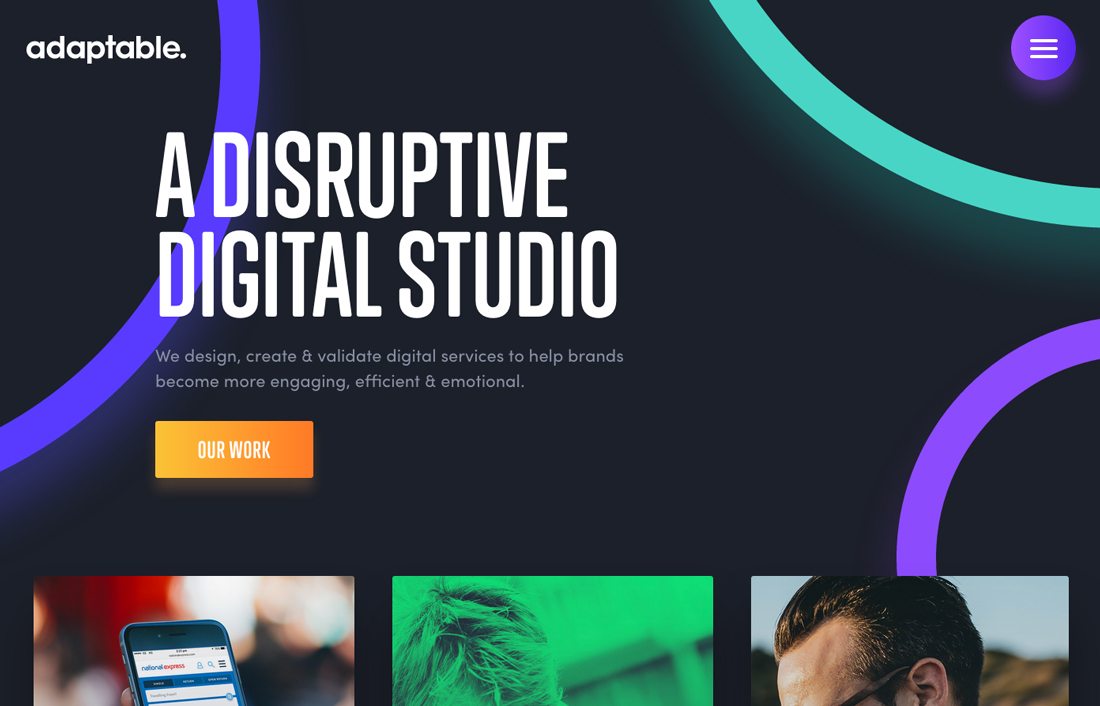
试着在你的背景上尝试使用大胆,明亮的Neon色来创造一种强烈的视觉审美,以便为你平淡的内容带来一些不一样的感觉。Neon元素的背景可以帮助提升页面上其他元素的视觉表现,并为分层提供有趣的空间,例如Scale在其网站设计中使用的这项技巧。设计Neon色背景时,请考虑使用具有更多深度和亮度的颜色,使颜色不会压倒其他的设计元素。
总结
现代的Neon设计没有80年代的氛围,尽管许多设计都是从它发展而来的。选择在极简的设计框架中使用它,突出显示关键内容,并拥有大胆的现代感觉。Neon色可以很有趣,但需要和内容以及信息匹配。尝试在你的下一个合适的项目中使用这个技术,你会得到一种更快乐的全新设计和视觉体验。