无论任何网站都会有关于我们(about us)和联系我们(contact us)页面,功能和作用不用我多说,都知道他们的重要性,虽然只是一个大众化网页,但如果你设计的好可以让你的用户进一步对你们产生合作的冲动,成为压倒用户心理防线的最后一点理由,从而让企业获得更多的合作客户,所以联系我们页面设计就成了重点页面之一,一般的联系我们页面设计有以下几种形式。
一、不设计型
联系我们页面内容区属于一个图文混排的区域,在后台某个编辑器内统一管理,有很多用户因为对于网页代码都不懂,所以基本上都使用了普通文字介绍,排版也是正常的自上而下顺序显示,顶多上面或下面插入一张自己公司位置的地图。
提示:地图分图片和API位置标注地图代码两种形式。后一种如果有不懂的可以联系我们客服咨询:QQ。
二、普通修饰型
在第一种的基础上每项信息添加相应的图标,以下为主要的几项信息对应的图标。

三、新型专业型
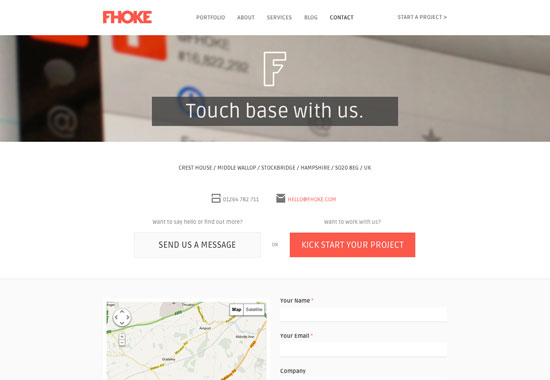
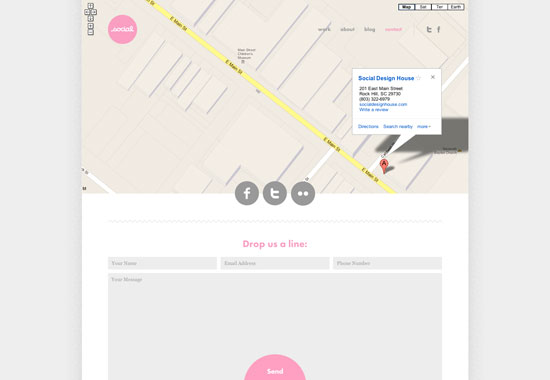
这种为网页设计公司在建设网站的时候直接固定排版布局,可以是上下、左右或其它版式,在联系我们页面不但有基本的信息介绍项,还有在线留言等提交功能。
提示:我们专业做联系我们页面设计,设计好以后制作成html网页或代码形式发给你们,用户可以直接链接到此页面也可以在后台编辑器代码状态下复制、粘贴添加就可以让您的联系我们页面更独特、完美。联系我们页面设计中涉及到的内容有公司名称、联系人、电话、传真、QQ、MSN、微信号或图片、邮箱、地址、乘车路线、附近主要建筑物等。
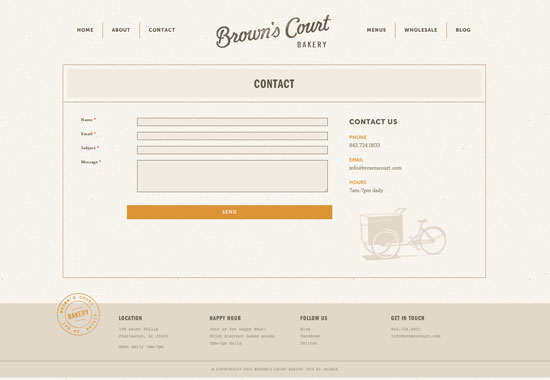
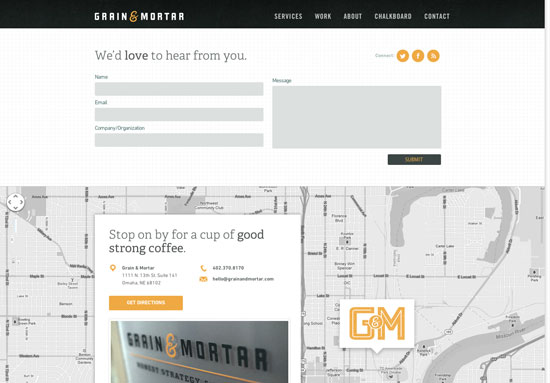
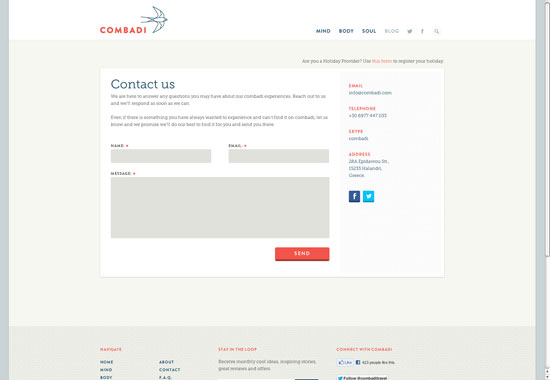
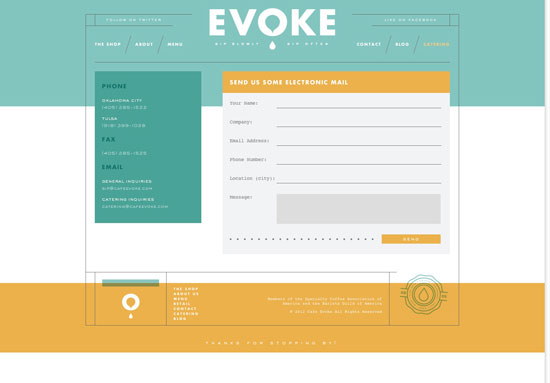
下面我们分享一些优秀联系我们页面设计效果: