弗恩特(Froont),旧金山制造web设计师工具的公司,创作了九幅GIF动态图画,为你展示过去25年里web设计的由来。如果你曾思考过CSS为什么重要,或者Flash为什么消亡,这些GIF将解释一切。

web设计的单色时代大约在1989年。想想Lynx和其它基于尤尼斯(Unix)的web浏览器,只能通过通用网络从一个终端向另一个发送一点点文本。没有图形用户界面,只有一堆文本和闪烁的光标。

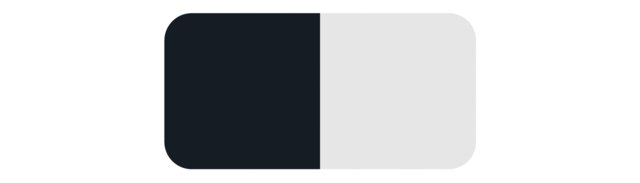
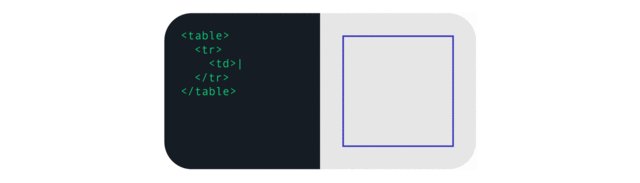
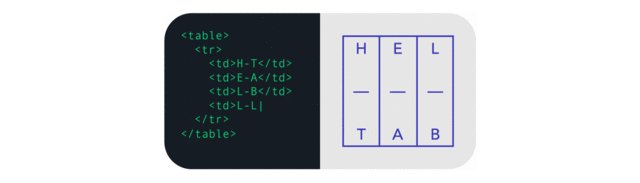
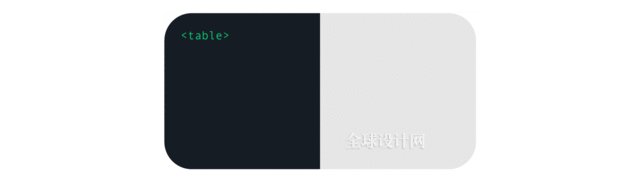
现代开端大约在1995年。首批浏览器,如Mosaic,允许设计师们最终在他们的网站上展示图像,不过唯一的方式是把它们放置在不显眼(而且不优雅)的桌面上。在1995年准确放置图像是如此困难,设计师们不得不想出办法在桌面里的桌面编码桌面以准确展示某物。

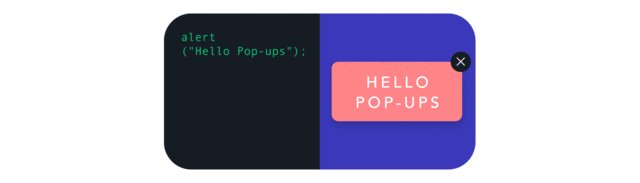
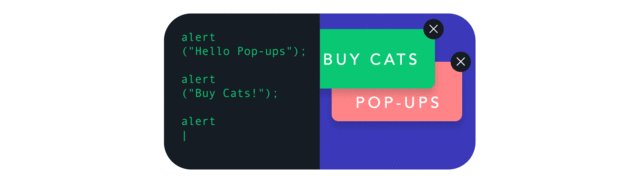
幸运的是,Javascript一同出现,为设计师们简化了事情。Flash使得创建动态网站设计更容易:例如,弹出窗口,或者动态修改网页上的内容命令。但Javascript比起原生HTML相对缓慢。

虽然Flash曾一统天下而现在被HTML5消灭了,但在1996年,它代表了web设计的一种新的自由:设计师们能以想要的任何方式赋予网页动画。这时候,弗恩特提到,是飞出页面、介绍动画等的黄金时代。但Flash占用很多处理力量,这让它对于移动设备如笔记本电脑以及最终的智能手机是种特别不友好的技术。

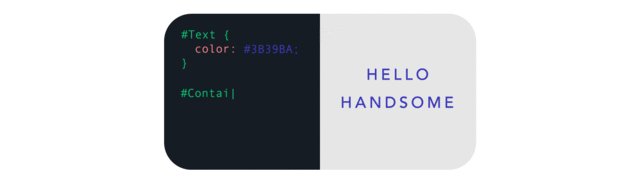
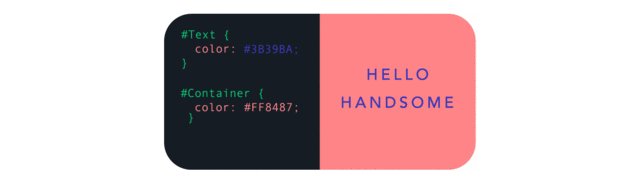
CSS首先在1999年放出来,它是早期网页的许多设计问题的答案。通过将一个网站的美学和它的内容分离,设计师们终于有了一种技术允许他们制作外观完全为他们所想的网站,为在其上展示的设备量身打造。最早的CSS版本不是非常灵活,但最终,CSS变成网页设计师们要掌握的最重要的技术。

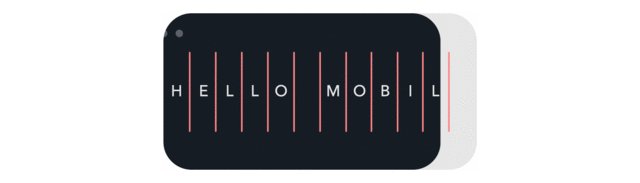
iPhone的到来在2007年为设计师们制造了一个全新的问题:你怎样为屏幕更小的智能手机设计网站?设计师们最初拥抱的方案是网格系统,这种方案根据设备屏幕的尺寸从一个网页网站的设计中剥去分栏。

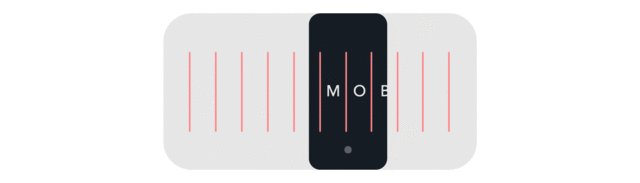
在2010年,伊森•马考特(Ethan Marcotte)想出了如何在移动设备上展示网站这个问题的另一个答案:响应式设计。

响应式设计一成为礼节必要,我们又拥抱了扁平化设计,这种设计置内容于眩目的效果之上。我们简化视觉元素并突出漂亮的字体来创造出一种在任何设备上看起来都同等美观的网页体验。

至于未来?弗恩特说web设计的圣杯——真正的灵活性——已近在咫尺。很快,设计师们将不用再担心浏览器的兼容性。他们将拥有所需的随其使用的所有工具来在任何设备上随心所欲地制作网站。随着技术限制不再阻碍设计,设计师们可以集中精力解决UI和UX问题,不用把所有的时间都花在排除故障上。