网站制作使用的Html是啥?它的全称是“超文本标签语言”。再超还是文本而已,唯一比文本特殊的就是标签!什么是标签?又怎么去标签?搞懂这这两个概念你基本就可以直接去阅读 Html 代码了。
<标签>被标签的内容</标签>
这是一个很基础的标签格式,比如呢,粗体可以用 b 进行标签,于是如下文字(代码)
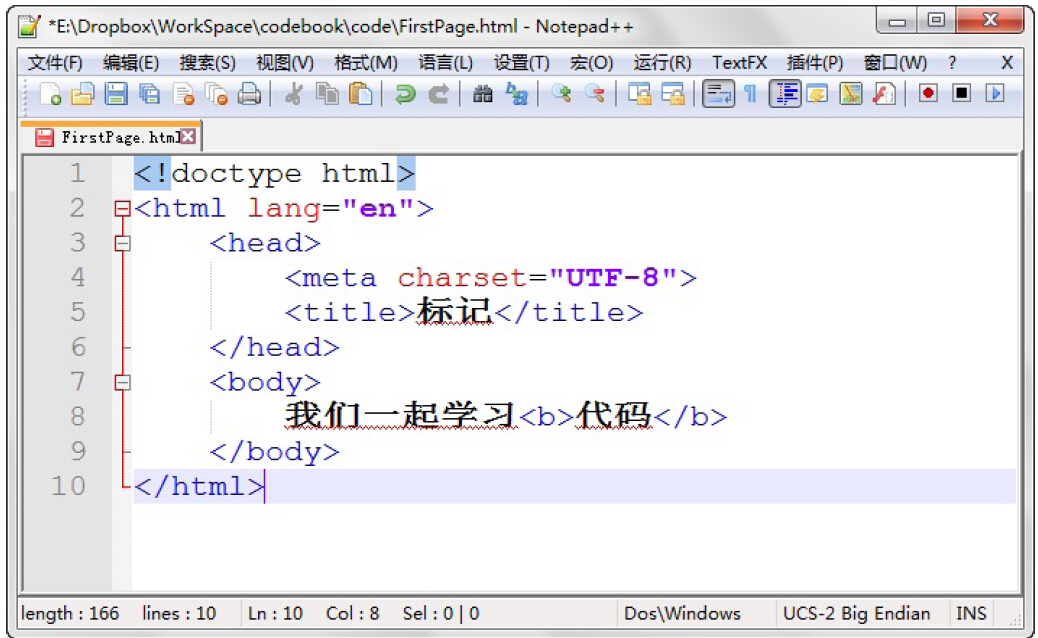
我们一起学习<b>代码</b>
粗体标签在网页中显示效果如下:

当您理解标签之后,再回头看我们上一课的代码就会觉清晰明了起来。

这次是不是感觉看懂了一些呢?但是我的天啊,平时写代码的时候可没人给我左边用这么浓墨重彩(俗的掉渣)的线条来给我画出来网页结构,让我一目了然。这可怎么办啊?这时候我们就要学到第二个小知识了:代码缩进。通过添加 Tab 空白似的代码前边留出相应的空白来表现代码的层级。你看我把代码稍微修改一下哦~

这么看来,前端没有空白的行是第一层,前端有一个 Tab 空白(在我这里相当于四个空格的宽度,这个可以设置),则是第二层,两个 Tab 空白的是第三层。这样是不是就很容易查找了呢?
虽然我们是新手,但是代码缩进的习惯必须要养成,否则,自己看自己写的代码都吃力啊。
但是有的时候单单是简单的进行标签并不能达到我们的目的,这时候我们需要对标签设置属性。来看下面的例子:

首先说明,
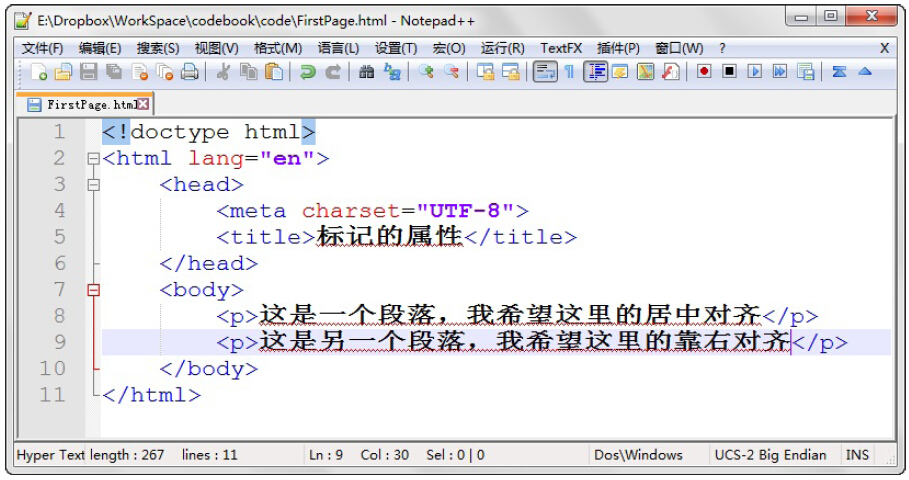
<p>这是段落标签,标签中的内容算作一个段落来展示</p>
虽然我在汉字里认真的写下了我的希望,但是当然的,死板的电脑并不会理解我的希望,只是死板的显示依旧左对齐的文字,完全不理会我虔诚的心……

这时候我要给每个段落的标签加上对齐的属性。

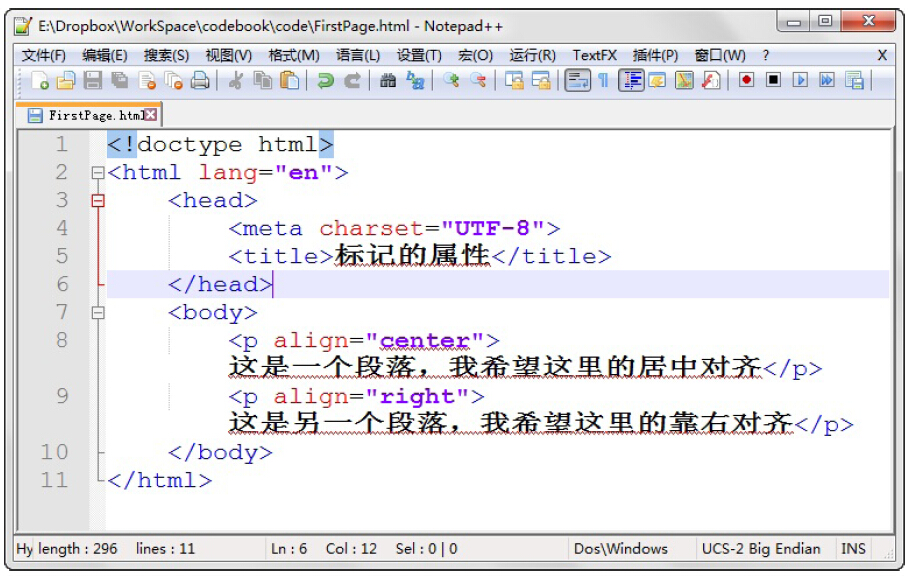
看到我修改了什么吧,我把关键部分的代码贴出来我们仔细看一下。
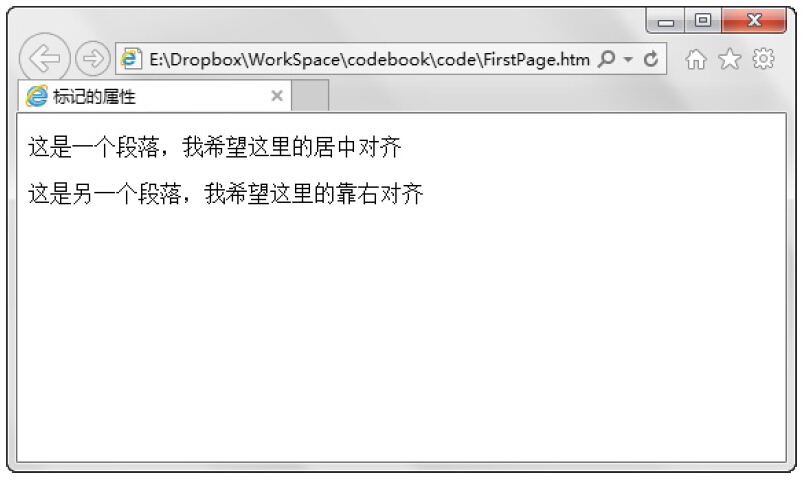
<p align="center">这是一个段落,我希望这里的居中对齐</p>
<p align="right">这是另一个段落,我希望这里的靠右对齐</p>
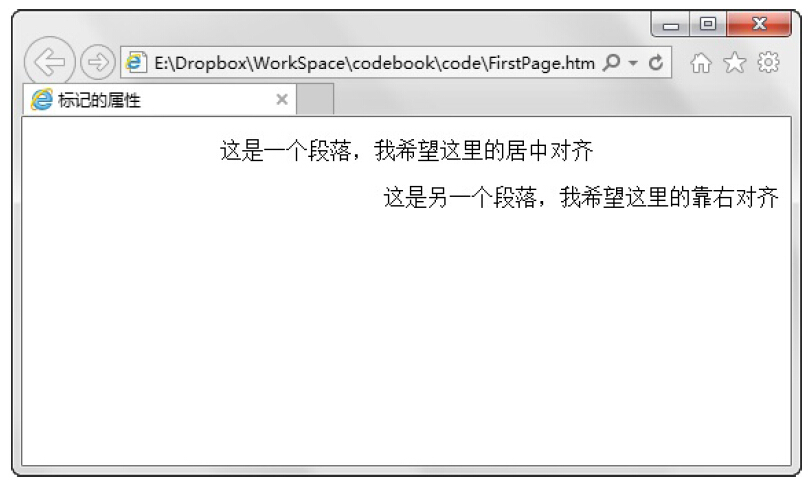
我们在 这个段落标签里加上了 align 属性,当 align 属性的值为 center 时(第一段),则居中对齐,如果属性值为 right (第二段),则靠右对齐。如果不写这个属性则默认左对齐(符合我们日常习惯),来看下效果。

我们再回味一下哈,当然为了照顾部分像我一样英语渣渣的不行的同学,我贴几个单词解释。
Paragraph 段落
Align 对齐
Center 中间
Right 右边
再看上边代码,不说了,就是用特定的格式拿英语说说要求嘛。